- Print
- DarkLight
Como criar formulários na página de produto (PDP)
O que são formulários? Para que servem?
É possível criar campos personalizados na página de produto para coletar informações de seus clientes para cada produto. Essas informações vão desde observações do pedido, até quantidade de ingredientes desejada.
Atualmente, os campos do seu formulário podem ser dos tipos:
- Texto - para coleta de texto livre (E.x. um nome ou observações; "Sem cebola, por favor")
- Numérico - para coleta de quantidade de algum item do produto (E.x. 3 fatias de tomate)
- Monetário - para coleta em valor em reais (E.x. orçamento; quantia que à ser coletada à vista, etc)
NOTA: O valor inserido pelo cliente em campos monetários não é somado ao total do pedido.
Como cadastrar um formulário na página de produto (PDP)
Vamos supor que você esteja vendendo camisetas personalizadas e queira disponibilizar para seu cliente a opção de inserir seu nome e número à serem estampados na camiseta. Caso ele habilite o formulário, o valor de R$ 20,00 deve ser somado ao valor do produto.
ou então caso você venda sorvetes e queria disponibilizar a seus clientes a opção de selecionar a quantidade de cada ingrediente.
Caso 1: Camisetas personalizadas
Acesse o produto que deseja inserir um formulário, seguindo os passos descritos no artigo Como cadastrar um produto
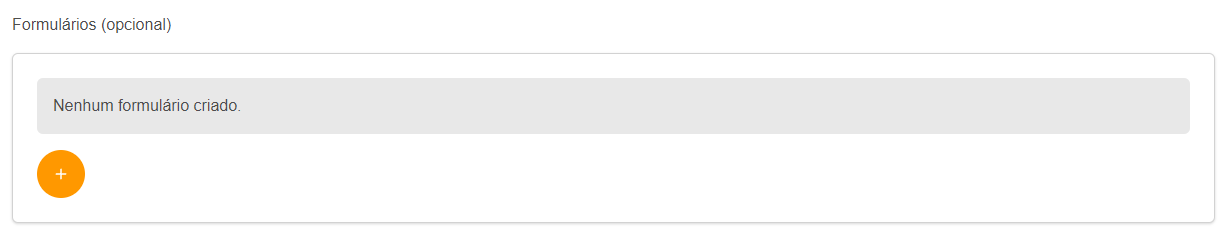
Ao rolar a página, você verá um componente "Formulários"

Clique no botão + para inserir um novo formulário
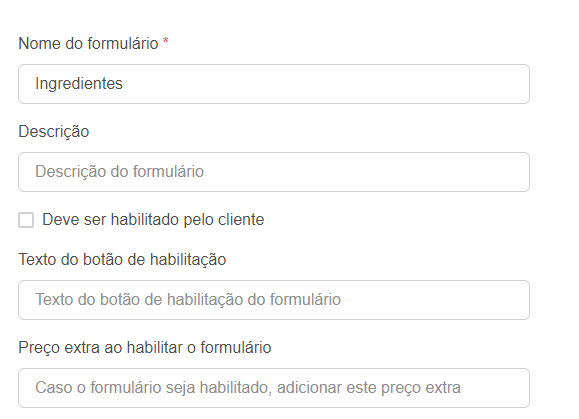
No campo "Nome do formulário", insira o nome do formulário que será exibido ao cliente. Aqui vamos inserir o valor "Estampa personalizada"

O campo "Descrição" é opcional, e exibe um texto abaixo do nome do formulário. Adicione dicas ou instruções de como o cliente deve preencher as informações. Neste exemplo vamos inserir "Informe o nome e número a serem estampados na camiseta ;)"
Marque a caixa de seleção "Deve ser habilitado pelo cliente" caso você deseja deixar o preenchimento do formulário com opcional.
Caso esta opção não seja marcada, o formulário será sempre exibido na página do produto.
Neste exemplo, vamos deixar a opção de personalização como opcional, por isso, vamos marcar a caixinha.

No campo "Preço extra ao habilitar o formulário" vamos informar o valor de R$ 20,00 para que, caso o cliente marque a opção de Estampa personalizada, o valor de R$ 20,00 seja somado ao valor do produto

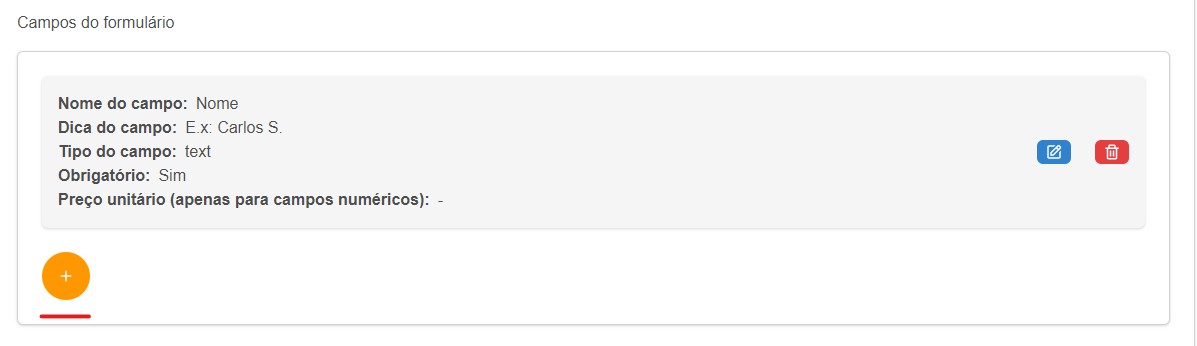
Agora vemos a opção para criar os campos do nosso formulário. O primeiro campo que vamos criar é o campo "Nome", para que o cliente insira seu nome

Informe no campo "Dica do campo" (placeholder) a mensagem que aparecerá no campo quando ele estiver vazio

No "Tipo de campo", vamos selecionar a opção "Texto"

Marque a opção "Obrigatório" caso queira obrigado o usuário a preencher este campo

O campo "Preço unitário" vamos ignorar por enquanto. Voltamos a falar dele no Caso 2

Clique no botão "Adicionar campo" para finalizarmos a criação do campo nome

O segundo campo que iremos criar é o campo "Número"
Para isso, clique no botão +

No campo "Nome do campo" vamos inserir "Número"

A dica do campo será um exemplo de um número a ser estampado

No "Tipo de campo", vamos selecionar o tipo "Texto" para permitir que o cliente também possa inserir letra (E.x D2). Caso deseje restringir para apenas números, selecione "numérico".

ou

Marque a opção "Obrigatório"

Clique no botão "Adicionar campo" para finalizarmos a criação do campo número

Por fim, clique no botão "Criar formulário" para concluir a criação do formulário

Para salvar as alterações no produto, role a página até o final e clique em "Salvar"

Para visualizar as alterações na loja, vamos clicar no ícone para publicar na barra de navegação

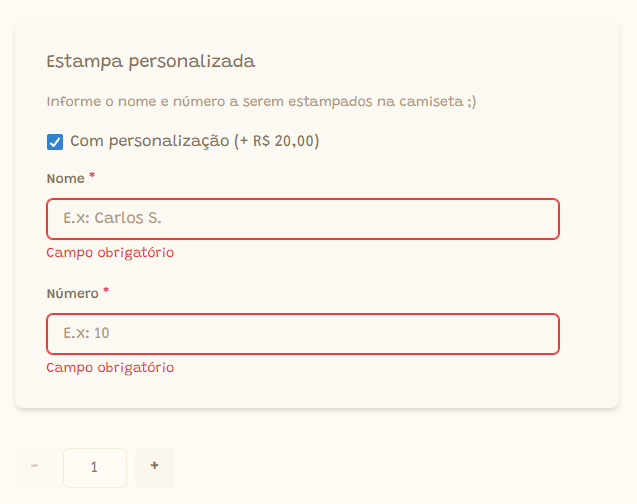
Ao acessar a página do produto na loja, vemos que o formulário aparece ocultado

Ao marcarmos a opção "Com personalização" (que criamos anteriormente no campo "Deve ser habilitado pelo cliente"), o formulário é exibido:

Caso 2: Ingredientes com preço unitário
Neste caso, vamos manter o formulário sempre ativo e não vamos adicionar nenhum valor extra para habilitá-lo. Então, vamos apenas preencher o nome do formulário:

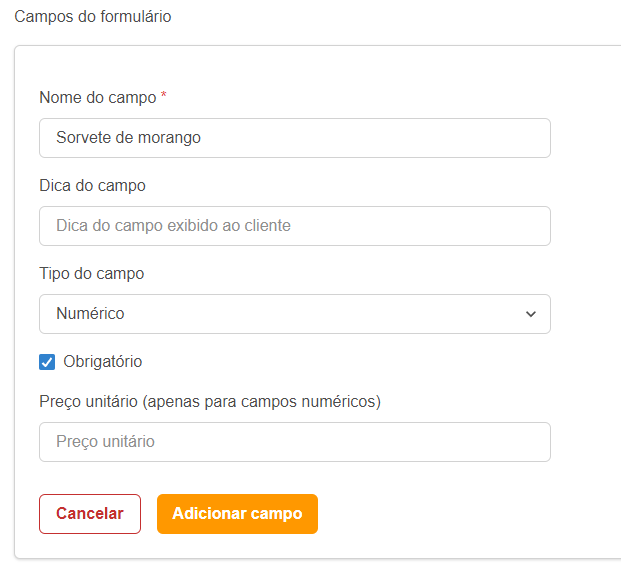
Vamos adicionar alguns sabores de sorvete (morango, chocolate, creme), selecionando o tipo de campo como numérico e marcando o campo como obrigatório

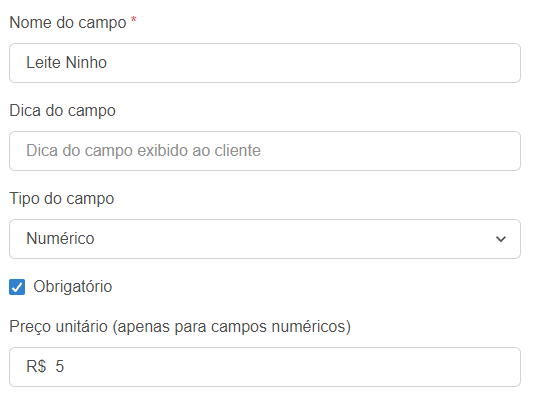
Então vamos criar alguns campos de guloseimas, que quando selecionados, adicionarão um preço extra por unidade. Por exemplo:

Para salvar as alterações no produto, role a página até o final e clique em "Salvar"

Para visualizar as alterações na loja, vamos clicar no ícone para publicar na barra de navegação

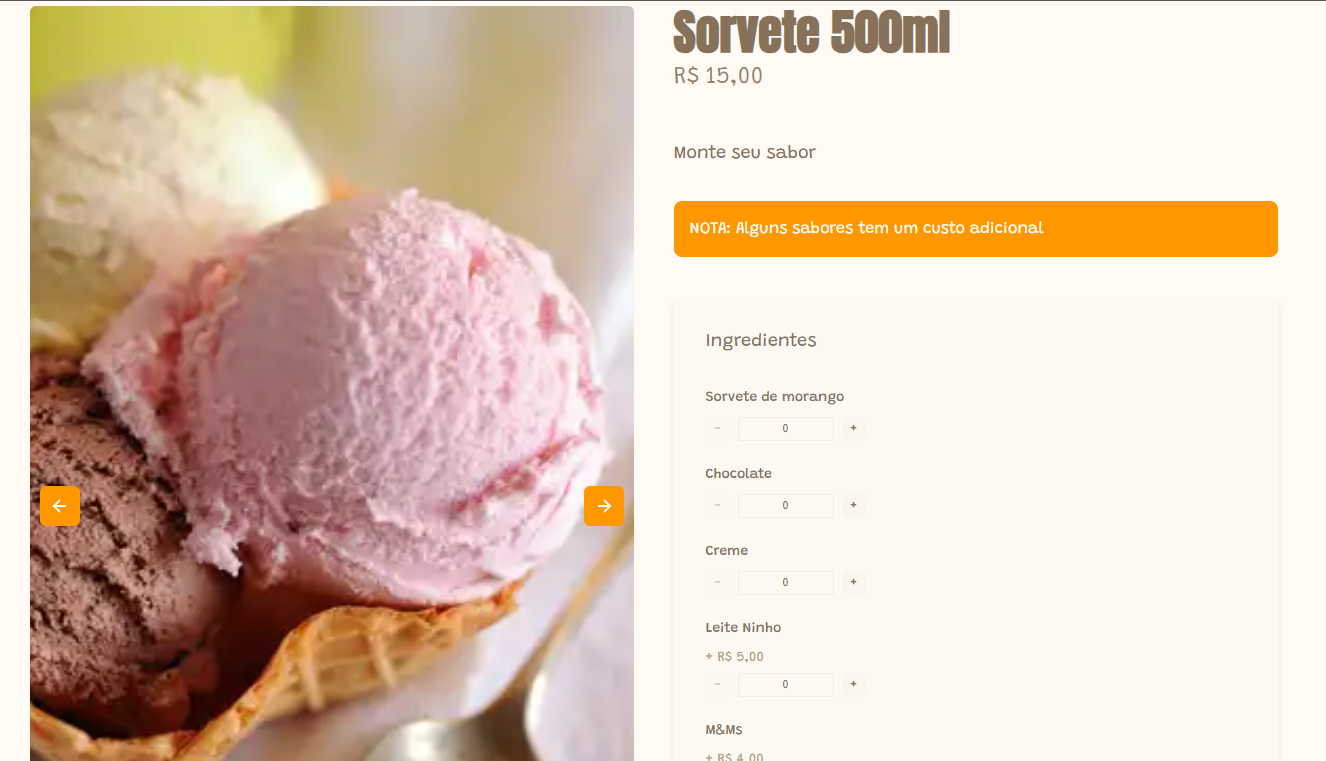
Ao acessarmos a página do produto, o formulário já vem habilitado

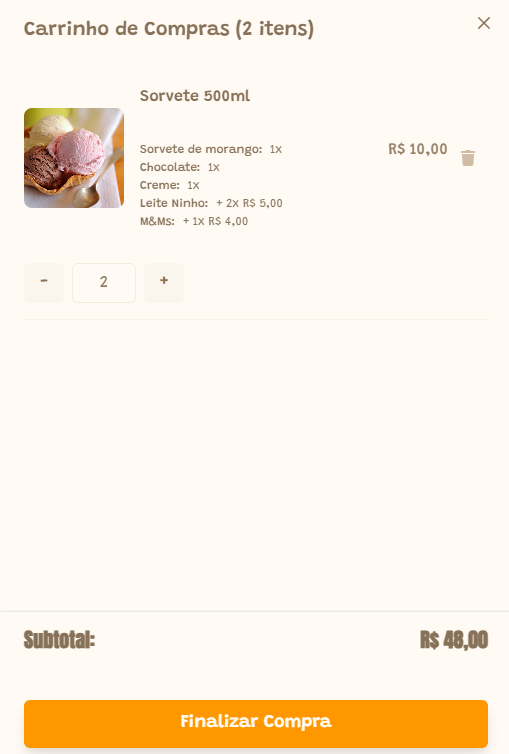
Note que os campos onde informamos um preço extra exibem o valor como dica ao cliente

Quando o cliente adicionar este produto ao carrinho, estes valores serão somados ao preço base do produto, por unidade.